Pasang tombol menu pengubah bahasa blog secara otomatis
atau menu translate blog ke berbagai bahasa tiap negara hanya dengan cara klik pada tombol saja.
atau menu translate blog ke berbagai bahasa tiap negara hanya dengan cara klik pada tombol saja.
Menyedia kan fitur translate ini di blog kita sangat penting
selain untuk variasi tampilan, tentu fungsi utama nya adalah untuk memberi kemudahan kepada para pengunjung dunia dari berbagai negara dalam memahami isi wapsite blog kita.
selain untuk variasi tampilan, tentu fungsi utama nya adalah untuk memberi kemudahan kepada para pengunjung dunia dari berbagai negara dalam memahami isi wapsite blog kita.
Walau pun tulisan blog kita ketik menggunakan bahasa indonesia
tapi ajaib nya dengan kepintaran mesin translator maka secara otomatis seluruh isi posting blog kita itu bisa di ubah ke bahasa lain dengan mudah hanya satu kali klik tombol menu saja.
tapi ajaib nya dengan kepintaran mesin translator maka secara otomatis seluruh isi posting blog kita itu bisa di ubah ke bahasa lain dengan mudah hanya satu kali klik tombol menu saja.
Para pengunjung blog dari luar negeri yang tentu tidak akan bisa mengerti bahasa indonesia,
tapi mereka suka mengunjungi blog kita karena butuh informasi tips trik terbaru dan file aplikasi dari blog kita
tapi mereka suka mengunjungi blog kita karena butuh informasi tips trik terbaru dan file aplikasi dari blog kita
Mereka akan lebih nyaman mengunjungi blog kita ini setiap hari karena mereka juga bisa ikut menikmati suguhan materi informasi yang kita share ini.
Ada banyak pengunjung dari berbagai belahan dunia yang datang kesini lewat mesin pencari google.
Bahkan ketika mereka tahu bahwa blog kita bisa dengan mudah di translate atau di ubah bahasa secara otomatis ke bahasa mereka
tentu para pengunjung dari luar negeri pun akan jadi langganan pengunjung setia blog kita tercinta ini.
tentu para pengunjung dari luar negeri pun akan jadi langganan pengunjung setia blog kita tercinta ini.
Maka dari itu aku rasa tombol menu translate otomatis ini sangat penting untuk di pasang di wap blog kita masing masing.
Sudah banyak memang user bloger yang pasang menu translate ini
bahkan sudah banyak juga yang membuat tutorial cara memasang translate blog seperti ini.
bahkan sudah banyak juga yang membuat tutorial cara memasang translate blog seperti ini.
Tapi masih banyak juga blog atau wapsite yang belum pasang dan belum tahu bagaimana cara membuat tombol menu translate blog nya.
Ada banyak user bloger yang PM atau sms bertanya ke aku bagaimana cara membuat menu translate blog nya ?
karena sulit untuk di jelas kan via message, maka sekarang aku posting saja disini.
karena sulit untuk di jelas kan via message, maka sekarang aku posting saja disini.
Semoga artikel ini bisa membantu user yang belum bisa
dan untuk yang sudah lama bisa pasang sendiri menu translate blog nya,
mohon di koreksi kalau ada yang kurang harap di tambah kan supaya lebih lengkap dan sempurna lagi.
dan untuk yang sudah lama bisa pasang sendiri menu translate blog nya,
mohon di koreksi kalau ada yang kurang harap di tambah kan supaya lebih lengkap dan sempurna lagi.
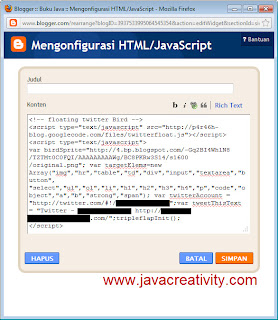
Tinggal Copas Aja Gan
<a href="http://master.heck.in">Translate this blog<br>Please click on your country flag</a><br><a href="http://translate.google.com/translate?hl=en&sl=id&tl=en&u=http://master.heck.in"><img src="http://master.hak.su/logobendera/inggris.gif"
width="18" height="12"
alt="inggris"></a> <a href="http://translate.google.com/translate?hl=en&sl=id&tl=fr&u=http://master.heck.in"><img src="http://master.hak.su/logobendera/french.png"
width="18" height="12"
alt="French"></a> <a href="http://translate.google.com/translate?hl=en&sl=id&tl=ru&u=http://master.heck.in"><img src="http://master.hak.su/logobendera/russian.png"
width="18" height="12"
alt="Russian"></a>
<a href="http://translate.google.com/translate?u=http://master.heck.in&sl=id&tl=ar&hl=en&ie=ISO-8859-1"><img
src="http://master.hak.su/logobendera/arabic.png"
width="18" height="12"
alt="Arabic"></a> <a href="http://translate.google.com/translate?hl=en&sl=id&tl=zh-CN&u=http://master.heck.in"><img src="http://master.hak.su/logobendera/chinese.png"
width="18" height="12"
alt="Chinese"></a> <a href="http://translate.google.com/translate?hl=en&sl=id&tl=es&u=http://master.heck.in"><img src="http://master.hak.su/logobendera/espanol.png"
width="18" height="12"
alt="Espanol"></a> <a href="http://translate.google.com/translate?hl=en&sl=id&tl=it&u=http://master.heck.in"><img src="http://master.hak.su/logobendera/italian.png"
width="18" height="12"
alt="Italian"></a> <a href="http://translate.google.com/translate?hl=en&sl=id&tl=ja&u=http://master.heck.in"><img src="http://master.hak.su/logobendera/japanese.png"
width="18" height="12"
alt="Japanese"></a> <a href="http://translate.google.com/translate?hl=en&sl=id&tl=ko&u=http://master.heck.in"><img src="http://master.hak.su/logobendera/korean.png"
width="18" height="12"
alt="Korean"></a> <a href="http://translate.google.com/translate?hl=en&sl=id&tl=hi&u=http://master.heck.in"><img src="http://master.hak.su/logobendera/india.png" width="18" height="12" alt="india"></a>
Semoga Bermanfaat Ya Gan...!! :)
Created By : R-SYA Anonymous